Spry is an AJAX based framework which consists of JavaScript library that provides AJAX functionality enabling designers to provide rich interfaces to its users.
Background
Most of the web designers are inclined towards creating good and vibrant interfaces but are not sure how to get started with AJAX. Considering the steep learning curve for AJAX, an utmost need is felt by the developers for and HTMLcentric framework which can help add basic functionality and interactivity to the pages.
Purpose
Spry is an easy to use and moreover a HTML-Centric framework consisting of JavaScript libraries, and easy to implement for users with basic knowledge of HTML, CSS and JavaScript.
Implementation
The implementation of spry consists of two basic prerequisites.
- Spry data set
- Spry dynamic region
A spry data set is an essential requirement for spry pages to work. A spry data set is a JavaScript object. When the user opens the spry page, this object is created and the data is loaded from a XML source. Once the Spry data set is created, the data is displayed in the Spry dynamic region. Before the creation of Spry data sets the necessary files have to be obtained (xpath.js & SpryData.js)*. The file xpath.js is used since it allows the usage of complex XPATH expressions when creating data sets. The file SpryData.js contains the spry data library. The link for both these files need to be present in the HTML file created.
The SpryData.js file is dependent on xpath.js file. Hence it is important that the link for the file xpath.js file comes first in the code.
Some of the functionalities considered in this document include:
- Widgets – Tabbed panels
- Autosuggest
- Tool tip
- Photo Gallery
The details for implementation of each of the above functionalities are as follows:
Widgets
Widgets being a common feature of Ajax frameworks, play a wide role in interactive user interfaces. A widget is a block of HTML, CSS and JavaScript that encapsulates the piece of data for the advanced user interface. The commonly used widgets include trees and tabbed interfaces. Use of these widgets requires advanced coding skills with the conventional frameworks.
Spry consists of HTML, CSS and custom Spry attributes. There are no additional learning for custom tags included with Spry. This makes it easier to use and implement.
Example of a Spry widget.
<div id="TabbedPanels1" class="TabbedPanels">
<ul class="TabbedPanelsTabGroup">
<li><a href="">Photo Album</a></li>
<li><a href="">Tool tip</a></li>
<li><a href="">Form Validation</a></li>
<li><a href="">Auto Suggest Widget</a></li>
</ul>
<div id="contentGroup">
<div class="TabbedPanelsContent" id="widget1">
<table>
<!-- staaart here-->
To view the photo album example click <a
href="D:\spryWkSpace\Spry\photoGallery.html"> here </a>
<!-- end here -->
</table>
</div>
<script type="text/javascript" language="javascript">
function InitPage(){
Spry.$$("ul.TabbedPanelsTabGroup >
li").addClassName("TabbedPanelsTab");
Spry.$$("#contentGroup").addClassName("TabbedPanelsContentGroup");
Spry.$$(".TabbedPanelsTab").setAttribute("tabindex", "0");
Spry.$$(".TabbedPanels").forEach(function(n) { new
Spry.Widget.TabbedPanels(n);});
}
Spry.Utils.addLoadListener(InitPage);
</script>
From the code above it is easy to figure out how to build a tabbed panel.
Main container DIV
A DIV for each panel
A DIV for panel header
A DIV for the content.
One of these kinds includes working with tabbed panels:
This is basically used to store the contents in the compact space. This allows the designer to reveal and hide the contents simultaneously by clicking the tabs. In tabbed panel widget only one content panel is open at any given time. The figure shows the working example for the same.
Fig1: Tabbed Panels
You can set a panel to be open when the page containing the Tabbed Panels widget loads in a browser.
Set the defaultTab option in the constructor as follows:
<script type="text/javascript">
var TabbedPanels1 = new
Spry.Widget.TabbedPanels("TabbedPanels1", { defaultTab: 0 });
</script>
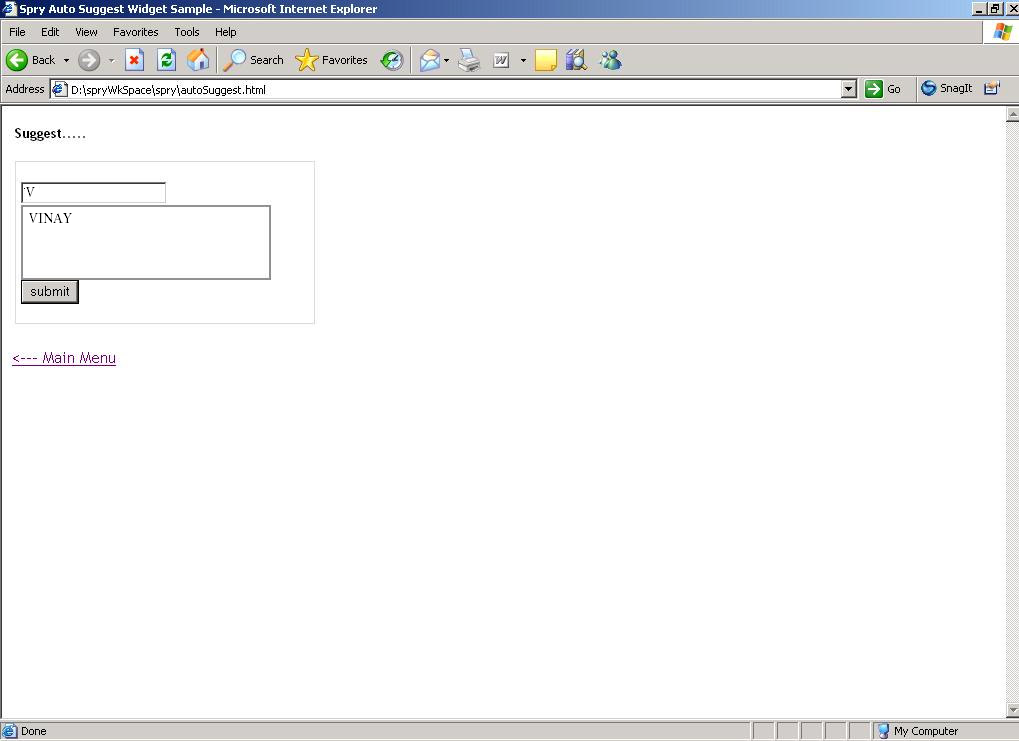
Autosuggest
This feature is used for the Search box where the matching search hints will be displayed to the user, underneath the text field. This matching results can thereby be selected by the user.
The autosuggest widget has the container DIV, an input DIV and another DIV tag which contains the search results.
<div id="productSampleTable" class="container"
style="float:left">
<br />
<form method="get" onsubmit="return validate(this);">
<input type="text" id="productFilter" name="tanya"/>
<div id="productMenuTable" spry:region="dsProducts2">
<table>
<tr spry:repeat="dsProducts2"
spry:suggest="{name}">
<td class="list"><div>{name}</div></td>
</tr>
</table>
</div>
<input type="submit" value="submit">
</form>
</div>
<script type="text/javascript">
validate = function(formEl)
{
var inputs = formEl.getElementsByTagName('input');
var typedValue = ''
for (var i=0; i < inputs.length; i++)
{
if
(inputs[i].getAttribute('type').toLowerCase() == 'text'){
typedValue +=' '+inputs[i].value;
inputs[i].value = '';
}
}
alert('Entry: \n' + typedValue);
return false;
}
var as2 = new
Spry.Widget.AutoSuggest("productSampleTable",
"productMenuTable", "dsProducts2", 'name');
</script>
The outer DIV is the main container of the widget. The ID attribute is reference by the constructor, hence an mandatory field
The widget contains a text field for the search term.
The inner DIV is the container for the results. The container also includes a spry region so that it can display the results.
Fig:2 AutoSuggest Example
Tooltip
The tooltip widget gives the flexibility to the user to move the mouse over a desired content to reveal the additional information.
For the implementation of tooltip, the file SpryTooltip.js is an important resource to be included in the code.
<div id="container">This is the tooltip content</div>
<script type="text/javascript">
var tt_one = new Spry.Widget.Tooltip("container","#trigger");
</script>
The ID of the tooltip container.
The CSS selector of the trigger. Notice that we have to put the # in front of this ID, to transform the ID in a CSS selector. The selector can specify an element ID, can be a class name, HTML tag name or a more complex selector as a combination of the these.
Please refer the figure below for the implementation.
Fig3. ToolTip
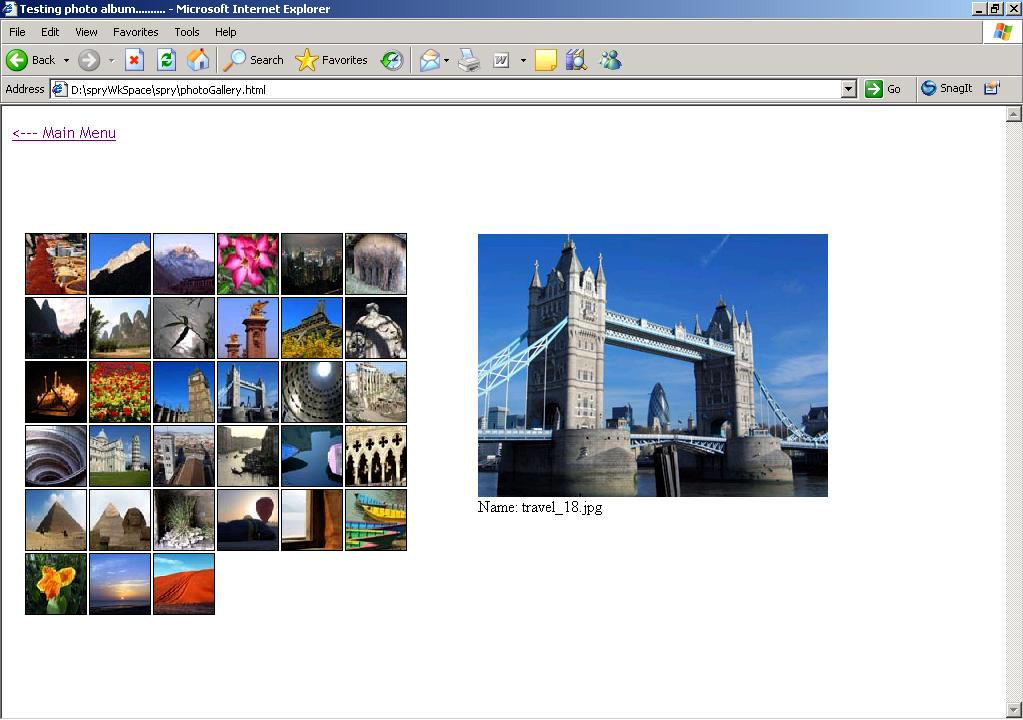
Photo Gallery
The implementation for display for photo galley includes the CSS definitions for display of thumbnails and when clicked on any of the thumbnails, corresponding pictures are displayed. This path as well as other display properties for these thumbnails and pictures are provided in the xml file
A snippet of the file image.xml is as below.
<photo
path = "111.bmp"
width = "263"
height = "350"
thumbpath = "travel_01.jpg"
thumbwidth = "56"
thumbheight = "75">
</photo>
<script type="text/javascript">
var gallery = new Spry.Data.XMLDataSet("image.xml",
"/gallery/photos/photo");
var data = new Spry.Data.XMLDataSet("image.xml",
"/gallery");
</script>
Fig 4: Photo Gallery
Advantages of Spry
- Helps building interactive user interfaces with minimal use of JavaScript and HTML.
- Often used with Dremweaver.
- Spry effects can be modified with desired changes in the CSS and JavaScript.
- No working knowledge required of AJAX functionality for its usage with Spry.
References
- http://labs.adobe.com
- JavaScript Usage Ideas http://www.webmonkey.com/webmonkey/06/21/index3a.html?tw=programming








0 comments:
Post a Comment