Overview
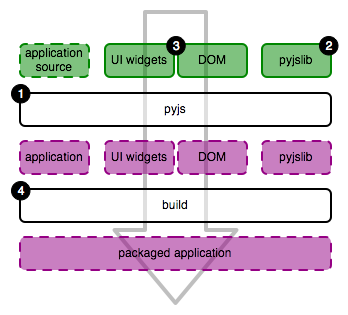
Like GWT, pyjamas involves the translation of the application and libraries (including UI widgets and DOM classes) to Javascript and the packaging up of that Javascript code.
There are two core developer tools included with pyjamas. pyjs![[1]](http://pyjs.org/img/num1.png) translates Python code to Javascript by walking the Python abstract syntax tree and generating Javascript.
translates Python code to Javascript by walking the Python abstract syntax tree and generating Javascript.
In many cases, built-in Python types require a custom Javascript implementation. For example, even though Python lists are similar to Javascript arrays, Python lists are converted to custom objects that implement methods such as append. These custom objects, required for translation by pyjs, are defined in a library called pyjslib.![[2]](http://pyjs.org/img/num2.png)
Like GWT, pyjamas comes with a set of UI widgets as well as a library for DOM manipulation.![[3]](http://pyjs.org/img/num3.png) These libraries are written in Python but are, like everything else, translated to Javascript for deployment.
These libraries are written in Python but are, like everything else, translated to Javascript for deployment.
The overall translation of individual components is managed by build![[4]](http://pyjs.org/img/num4.png) which also creates the necessary boilerplate code. The result is a set of.html and .js files that can be served up by a Web server.
which also creates the necessary boilerplate code. The result is a set of.html and .js files that can be served up by a Web server.
There are other components planned which have not been covered here such as server-side code for communication in client-server applications. The examples do however contain JSONRPC server-side source code (in cgi python, and php) which give an idea of what's involved.
The Pyjamas Widget set, documented here is exceptionally comprehensive and yet is easy to use, providing:
Additional features, thanks to the underlying use of webkit, include:

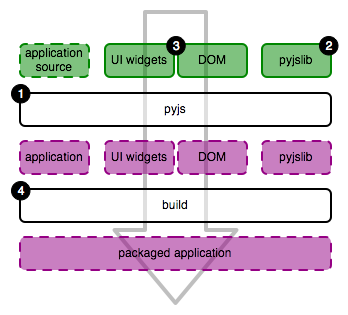
Like GWT, pyjamas involves the translation of the application and libraries (including UI widgets and DOM classes) to Javascript and the packaging up of that Javascript code.
There are two core developer tools included with pyjamas. pyjs
![[1]](http://pyjs.org/img/num1.png) translates Python code to Javascript by walking the Python abstract syntax tree and generating Javascript.
translates Python code to Javascript by walking the Python abstract syntax tree and generating Javascript.In many cases, built-in Python types require a custom Javascript implementation. For example, even though Python lists are similar to Javascript arrays, Python lists are converted to custom objects that implement methods such as append. These custom objects, required for translation by pyjs, are defined in a library called pyjslib.
![[2]](http://pyjs.org/img/num2.png)
Like GWT, pyjamas comes with a set of UI widgets as well as a library for DOM manipulation.
![[3]](http://pyjs.org/img/num3.png) These libraries are written in Python but are, like everything else, translated to Javascript for deployment.
These libraries are written in Python but are, like everything else, translated to Javascript for deployment.The overall translation of individual components is managed by build
![[4]](http://pyjs.org/img/num4.png) which also creates the necessary boilerplate code. The result is a set of.html and .js files that can be served up by a Web server.
which also creates the necessary boilerplate code. The result is a set of.html and .js files that can be served up by a Web server.There are other components planned which have not been covered here such as server-side code for communication in client-server applications. The examples do however contain JSONRPC server-side source code (in cgi python, and php) which give an idea of what's involved.
The Pyjamas Widget set, documented here is exceptionally comprehensive and yet is easy to use, providing:
- Simple, Horizontal, Vertical, Docking,
- Decking, Popup, Stack, Tab, Grid, Cell,
- Flow, HTML, Flex, Scroll, Focus, Absolute, and Root Panels
- Text and HTML Labels including full CSS Stylesheet support and full CSS properties
- Images, Input, Password and Textarea input boxes
- List drop-downs including Multi-selection
- Buttons, Checkboxes and Radio-Buttons including groups.
- Form Submit Panel (providing file upload capabilities).
- Treeview, Menu and Menubar (vertical and horizontal) and Frames.
Additional features, thanks to the underlying use of webkit, include:
- Full CSS Stylesheet functionality, both local, remote and direct and simple API manipulation.
- Option of executing javascript, for full and complete manipulation of the application.
- Loading of complete HTML Pages, both local and remote; full URL support.
- Plugin support for multimedia plugins such as Flash (obsoleting the need for gtk-mozplugin)
- Access to XML, XSLT and AJAX.
- (Future: full SVG Canvas support, like HippoCanvas)





0 comments:
Post a Comment